3Dカスタム少女から立ち絵を作るやり方
GIMPで3Dカスタム少女から立ち絵を作るやり方。
我流ですので、もっと他にいいやり方があるかもしれませんが、とりあえず紹介してみます。
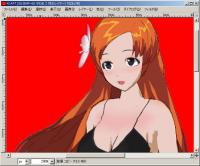
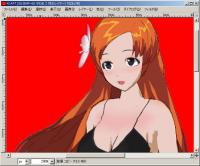
1、元絵の用意
背景色はグレイにしおくと、多少消し残しが出たときでも、目立ちにくいのではないかと思います。
ただし、髪や服、ゲーム上合成する背景などとの兼ね合いによって変わってきますが。
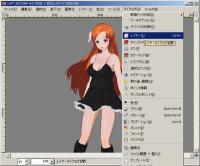
2、レイヤーの作成
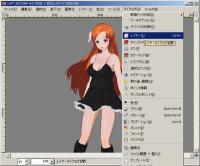
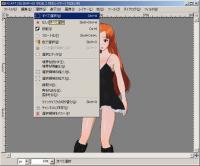
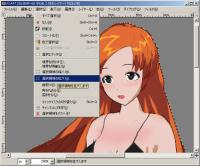
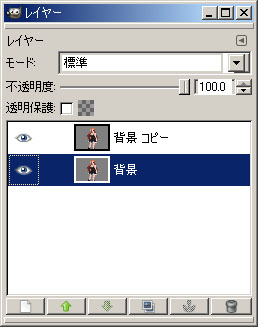
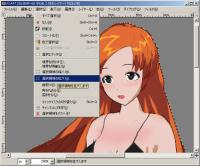
(1)レイヤーダイアログの表示
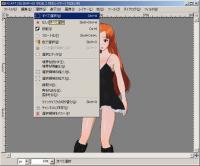
「ダイアログ」→「レイヤー」をクリックします。
すでにレイヤーのダイアログが表示されている場合は必要ありません。

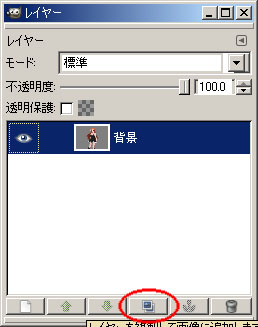
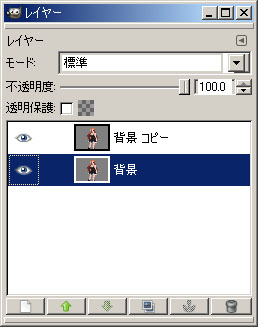
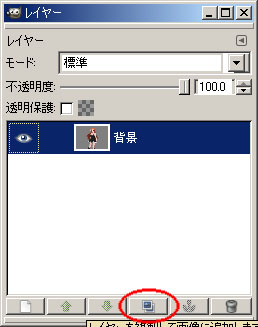
(2)「レイヤーを複製して…」をクリックします。すると、画像が新しいレイヤーにコピーされます。

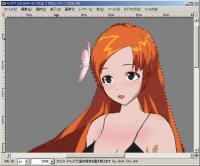
(3)背景のレイヤーをクリックして選択します。次に「選択」→「すべてを選択」をクリックします。


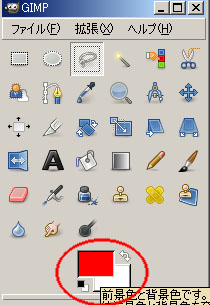
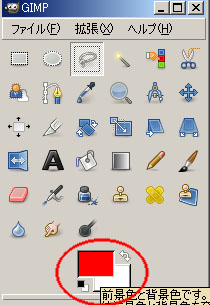
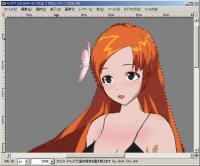
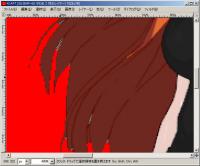
(4)描画色に赤など目立つ色を設定します。

(5)「編集」→「描画色で塗りつぶし」をクリックします。
※これは画面を見やすくするための作業なので、やらなくてもかまいません。

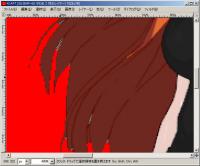
3、範囲選択
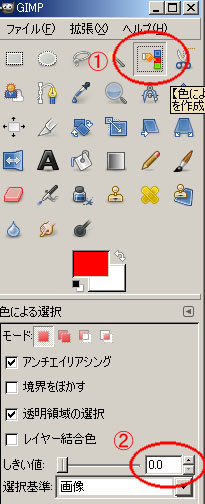
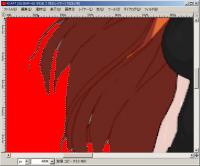
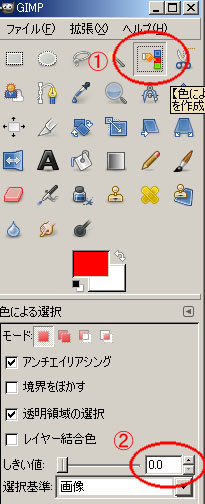
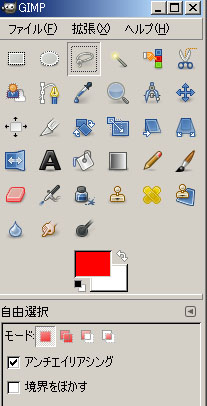
(1)「色による選択ツール」をクリックし、しきい値を0にします。

(2)ここでdeleteを押すと選択された部分が消去されますが、まだ灰色の部分が残ってしまいます。

(3)「選択」→「選択領域の拡大」をクリックし、選択領域を1ドット拡張します。そして、deleteを押してください。


※なお、あらかじめ背景色は、立ち絵では使用しない色にしておかないといけません。同じ色の部分があると、その部分まで一緒に削除されてしまいます。
あるいは、左隣の「ファジー選択」を利用した方がいいかもしれません。
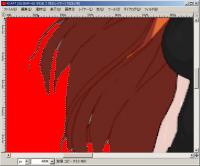
4、微修正
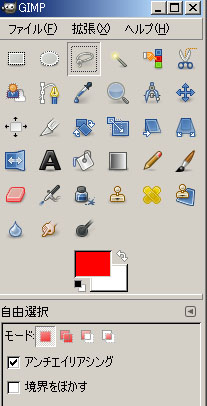
(1)それでもまだ細かい粗が残っているので微修正します。

(2)「自由選択ツール」を使用し、削除したい部分を手動で選択します。そして、deleteを押して消去します。面倒と思うかもしれませんが、割と簡単です。


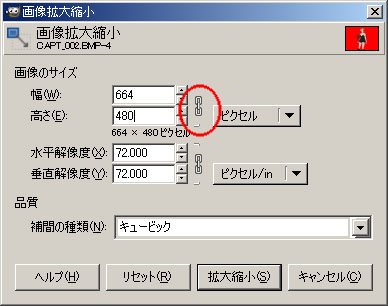
5、拡大縮小
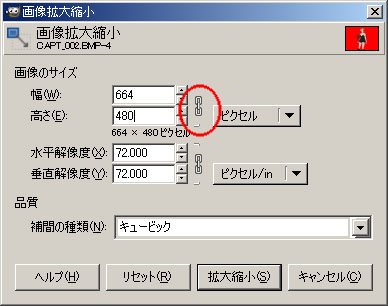
(1)通常ゲームは640*480のサイズが多いかと思いますが、そのサイズに変更するには、「画像」→「拡大縮小」あるいは「キャンパスサイズ」で変更します。キャンパスサイズの変更では、画像を拡大縮小するのではなく、大きくすれば縁が追加され、小さくすれば縁が削られることになります。
(2)横の鎖のアイコンがつながった状態だと、縦横比が維持されます。クリックすると、鎖が切れたアイコンに変わり、縦横比が維持されなくなります。

(3)最後に背景のレイヤーを削除し、PNG形式で保存します。
これで完成です。

我流ですので、もっと他にいいやり方があるかもしれませんが、とりあえず紹介してみます。
1、元絵の用意
背景色はグレイにしおくと、多少消し残しが出たときでも、目立ちにくいのではないかと思います。
ただし、髪や服、ゲーム上合成する背景などとの兼ね合いによって変わってきますが。
2、レイヤーの作成
(1)レイヤーダイアログの表示
「ダイアログ」→「レイヤー」をクリックします。
すでにレイヤーのダイアログが表示されている場合は必要ありません。

(2)「レイヤーを複製して…」をクリックします。すると、画像が新しいレイヤーにコピーされます。

(3)背景のレイヤーをクリックして選択します。次に「選択」→「すべてを選択」をクリックします。


(4)描画色に赤など目立つ色を設定します。

(5)「編集」→「描画色で塗りつぶし」をクリックします。
※これは画面を見やすくするための作業なので、やらなくてもかまいません。

3、範囲選択
(1)「色による選択ツール」をクリックし、しきい値を0にします。

(2)ここでdeleteを押すと選択された部分が消去されますが、まだ灰色の部分が残ってしまいます。

(3)「選択」→「選択領域の拡大」をクリックし、選択領域を1ドット拡張します。そして、deleteを押してください。


※なお、あらかじめ背景色は、立ち絵では使用しない色にしておかないといけません。同じ色の部分があると、その部分まで一緒に削除されてしまいます。
あるいは、左隣の「ファジー選択」を利用した方がいいかもしれません。
4、微修正
(1)それでもまだ細かい粗が残っているので微修正します。

(2)「自由選択ツール」を使用し、削除したい部分を手動で選択します。そして、deleteを押して消去します。面倒と思うかもしれませんが、割と簡単です。


5、拡大縮小
(1)通常ゲームは640*480のサイズが多いかと思いますが、そのサイズに変更するには、「画像」→「拡大縮小」あるいは「キャンパスサイズ」で変更します。キャンパスサイズの変更では、画像を拡大縮小するのではなく、大きくすれば縁が追加され、小さくすれば縁が削られることになります。
(2)横の鎖のアイコンがつながった状態だと、縦横比が維持されます。クリックすると、鎖が切れたアイコンに変わり、縦横比が維持されなくなります。

(3)最後に背景のレイヤーを削除し、PNG形式で保存します。
これで完成です。

テーマ : 同人アダルトゲーム制作
ジャンル : アダルト
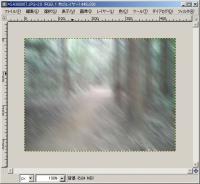
モーションぼかし

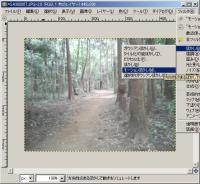
GIMP2のモーションぼかし機能を使うとスピード感の画像が作成できます。

これには三種類の機能があります。

↑線形を選択すると、一方向へブレた感じになります。
角度を設定することができ、この画像は45度に設定されています。

↑半径を選ぶと、回転するように歪みます。

↑拡大縮小を選ぶと、一点に向かって拡大または縮小するように歪みます。
テーマ : 同人アダルトゲーム制作
ジャンル : アダルト
ペイントの活用
フリーでいいツールがたくさんあるんで、あまりペイントを使う意味はないと思うんですが、Windowsに標準装備されているため、初心者で使っている人は多いようです。RPGツクールなどでちょっとした素材の修正などを行うには十分かもしれません。
さて、初心者がペイントで何か描く場合、直線ツールを使うのが便利だと思います。
カクカクしてしまいますが、ちょっとした修正や、ドット絵に手を加える場合には十分だと思います。

さて、初心者がペイントで何か描く場合、直線ツールを使うのが便利だと思います。
カクカクしてしまいますが、ちょっとした修正や、ドット絵に手を加える場合には十分だと思います。

テーマ : 同人アダルトゲーム制作
ジャンル : アダルト
効果音の容量節約法
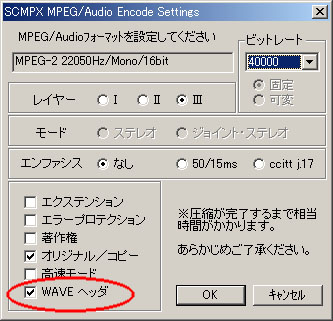
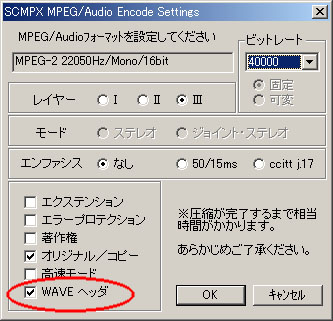
WAVEからMP3に圧縮するとき、WAVEヘッダを付ける機能があるツールがあります。
この機能を使うと、形式的にはWAVEでありながら中身はMP3である音声データが作成できます。
ゲームを作成するとき、効果音にMP3形式が使えないツールで効果があります。

※上はSCMPXを使用しています。
この機能を使うと、形式的にはWAVEでありながら中身はMP3である音声データが作成できます。
ゲームを作成するとき、効果音にMP3形式が使えないツールで効果があります。

※上はSCMPXを使用しています。
テーマ : 同人アダルトゲーム制作
ジャンル : アダルト
画像編集の基礎の基礎2
今回は画像の保存形式について解説したいと思います。
(1)BMP
ビットマップ。
プレーンな画像データであり、非常にサイズが大きくなります。
(2)JPEG
標準的な画像の圧縮形式です。
圧縮率は大きいのですが、画像が劣化します。
ツールによっては圧縮率を変更できるものもあり、圧縮率が高いほど画像の劣化は激しくなります。一度画像が劣化してしまうと、後から圧縮率を下げても元には戻りません。
(3)GIF
インデックスカラー(256色)用の画像保存形式です。
透過色が設定できる。アニメーションができるなどの特徴があります。ホームページのアイコンなどに使われます。
(4)PNG
大きな特徴はアルファ値が設定できることです。アルファ値とは透明度であり、特定の色を透明または半透明にすることができます。
JPEGと比較すると、圧縮率は低いのですが画像は劣化しません。
ゲームでは立ち絵などに使われます。
インデックスカラーにも対応しており、RPGツクールの素材などに使われています。
(1)BMP
ビットマップ。
プレーンな画像データであり、非常にサイズが大きくなります。
(2)JPEG
標準的な画像の圧縮形式です。
圧縮率は大きいのですが、画像が劣化します。
ツールによっては圧縮率を変更できるものもあり、圧縮率が高いほど画像の劣化は激しくなります。一度画像が劣化してしまうと、後から圧縮率を下げても元には戻りません。
(3)GIF
インデックスカラー(256色)用の画像保存形式です。
透過色が設定できる。アニメーションができるなどの特徴があります。ホームページのアイコンなどに使われます。
(4)PNG
大きな特徴はアルファ値が設定できることです。アルファ値とは透明度であり、特定の色を透明または半透明にすることができます。
JPEGと比較すると、圧縮率は低いのですが画像は劣化しません。
ゲームでは立ち絵などに使われます。
インデックスカラーにも対応しており、RPGツクールの素材などに使われています。
テーマ : 同人アダルトゲーム制作
ジャンル : アダルト